Der HTTP Status Code ist ein wichtiges Element aus dem technischen SEO und Bestandteil einer jeden Website. In dieser SEO-Anleitung zeige ich Dir, wie Du den HTTP Status Code prüfen kannst. Ziel dabei ist, dass Du für Dein Problem eine schnelle Lösung findest, um Dein SEO und Deine Rankings zu verbessern.
Step 1: Kopiere die URL Deiner Seite
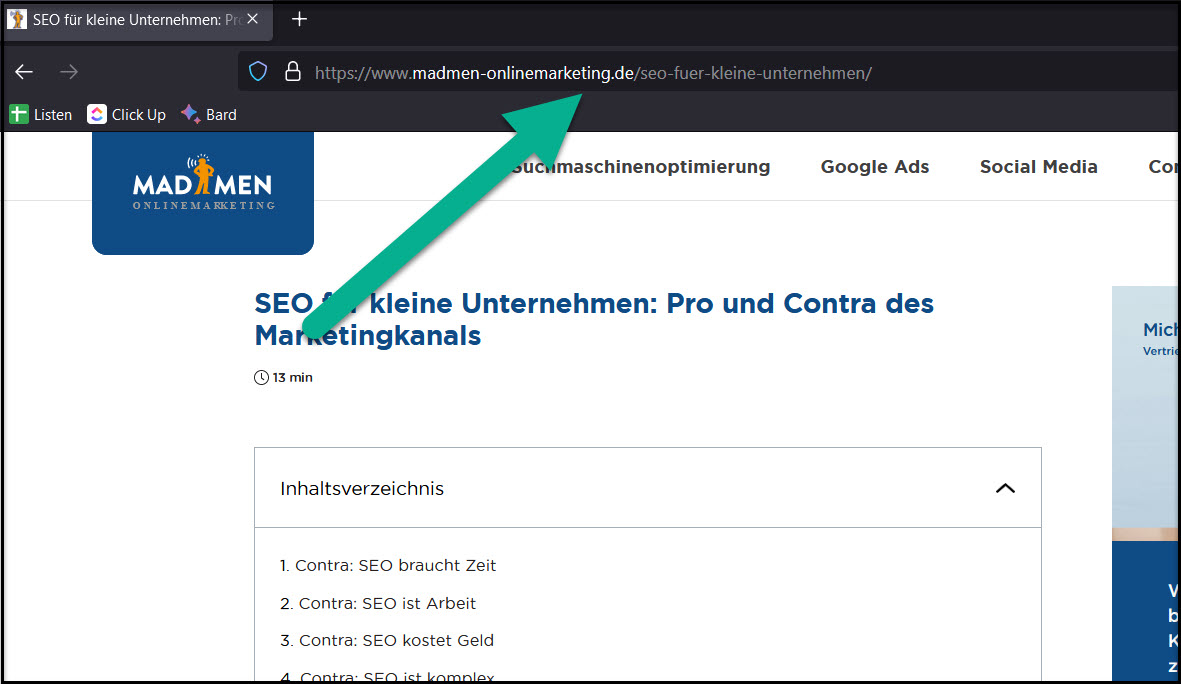
Um den HTTP Status Code prüfen zu können, musst Du im ersten Step die richtige URL-Adresse der zu prüfenden Seite kopieren. Das geht ganz einfach: Du öffnest die Seite im Browser und kopierst die gesamte URL-Adresse (inkl. https:// und www – falls vorhanden):
Step 2: Rufe das kostenlose Prüftool „httpstatus.io“ auf
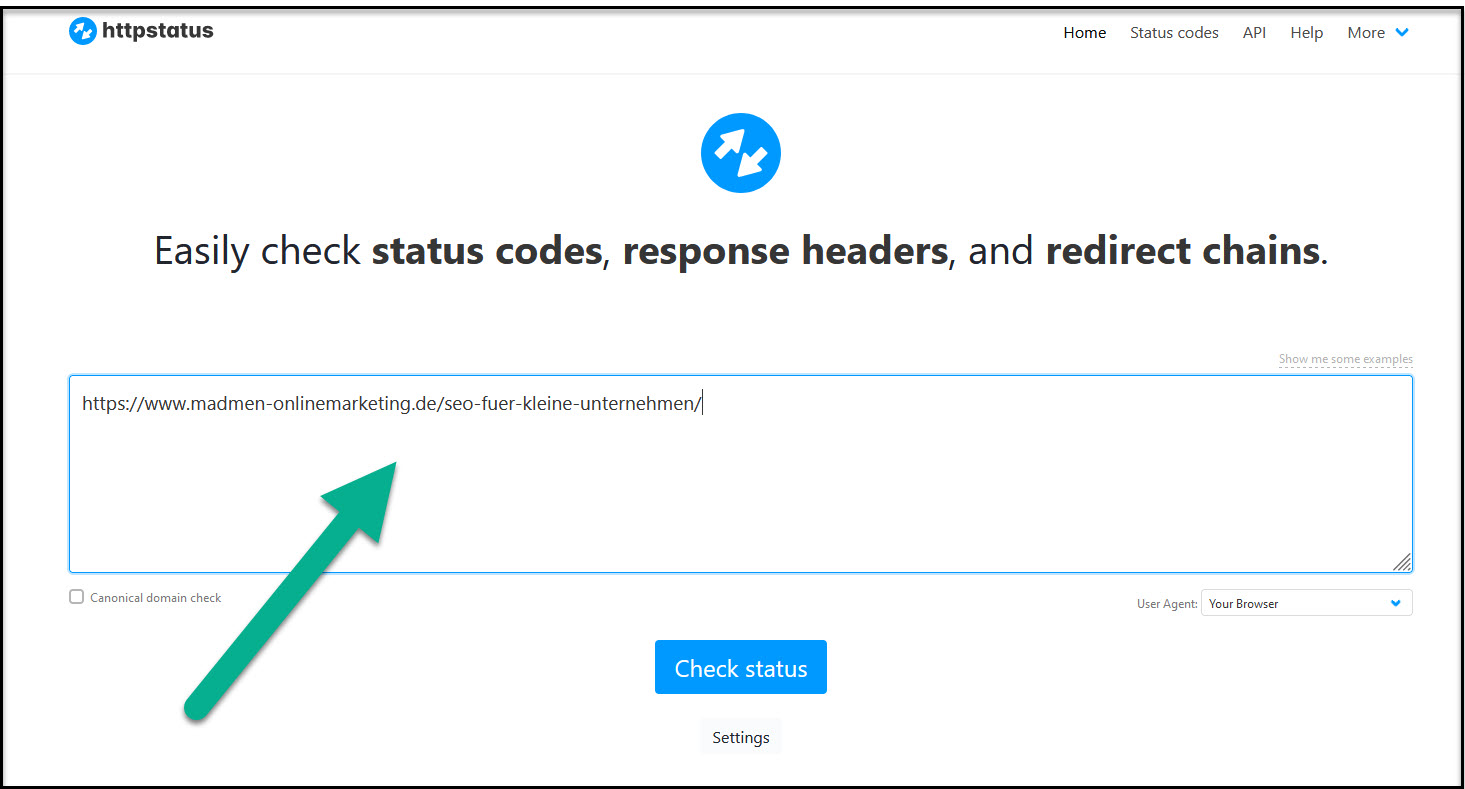
Im zweiten Schritt – Du hast die URL-Adresse in der Zwischenablage gespeichert – rufst Du die Website https://httpstatus.io/ auf. Die Website gibt es schon seit vielen Jahren und dient als hilfreiches SEO-Werkzeug, den Status Code schnell rausfinden zu können. Du kannst nun die gespeicherte URL-Adresse im Feld einfügen. Im Anschluss drückst Du auf den Button „Check Status“:
Step 3: Prüfe den Status Code der Seite
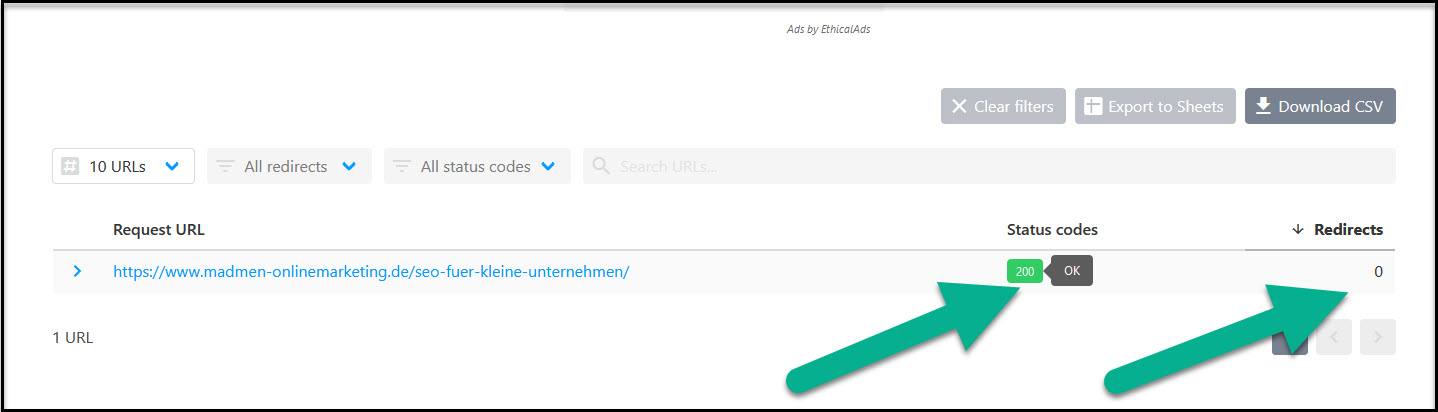
Nun zeigt Dir das Tool den HTTP Status Coder der URL an. Wenn „alles passt“, dann wird der Status Code von 200 angezeigt. Das Tool würde Dir hier auch anzeigen, wenn es 301-Weiterleitungen gibt:
Was ist der HTTP Status Code eigentlich?
Du weißt nun, wie Du den Status Code Deiner URL prüfen kannst. Für die SEO-Arbeit ist es wichtig, einen grundlegenden Einblick zu den verschiedenen Codes zu haben, da es hier häufig zu technischen Problemen kommt. In unserem Agenturalltag begegnen wir häufig viele Probleme rund um die Aufrufbarkeit einer Seite. Aus eigener Erfahrung kann ich sagen: Wer hier „schlampig“ ist, kann das Ranking seiner ganzen Website gefährden. Auch wenn der Content der Website noch so gut ist …
Was ist also ein HTTP Status Code eigentlich? Ein HTTP-Statuscode ist eine dreistellige Zahl, die von einem Webserver an einen Webbrowser zurückgegeben wird, um den Status einer HTTP-Anfrage anzugeben. Die ersten beiden Ziffern des Codes geben die allgemeine Kategorie des Codes an, während die letzte Ziffer einen genaueren Grund für den Status angibt.
Welche Status Codes gibt es?
Es gibt fünf Kategorien von HTTP-Statuscodes, die durch die ersten beiden Ziffern des Codes definiert werden:
- Informationelle Antworten (1xx): Diese Codes informieren den Client, dass die Anfrage empfangen und verarbeitet wird.
- Erfolgreiche Antworten (2xx): Diese Codes zeigen an, dass die Anfrage erfolgreich verarbeitet wurde.
- Umleitungen (3xx): Diese Codes weisen den Client an, weitere Schritte zu unternehmen, um die Anfrage abzuschließen.
- Fehler des Clients (4xx): Diese Codes zeigen an, dass ein Fehler beim Client aufgetreten ist.
- Fehler des Servers (5xx): Diese Codes zeigen an, dass ein Fehler beim Server aufgetreten ist.
HTTP Status Codes – Tabelle:
| Code | Beschreibung |
| 100 Continue | Der Server hat die Anfrage erhalten und erwartet weitere Informationen. |
| 101 Switching Protocols | Der Server hat die Anfrage erfolgreich verarbeitet und wechselt zu einem anderen Protokoll. |
| 102 Processing | Der Server verarbeitet die Anfrage noch und wird einen endgültigen Statuscode später zurückgeben. |
| 103 Early Hints | Der Server sendet einige Informationen zurück, bevor die Anfrage vollständig verarbeitet ist. |
| 200 OK | Die Anfrage wurde erfolgreich verarbeitet und die angeforderte Ressource wurde zurückgegeben. |
| 201 Created | Die Anfrage wurde erfolgreich verarbeitet und eine neue Ressource wurde erstellt. |
| 202 Accepted | Die Anfrage wurde erfolgreich empfangen und wird verarbeitet, aber das Ergebnis ist noch nicht bekannt. |
| 203 Non-Authoritative Information | Die Anfrage wurde erfolgreich verarbeitet, aber die angeforderte Ressource stammt von einer anderen Quelle als dem angegebenen Server. |
| 204 No Content | Die Anfrage wurde erfolgreich verarbeitet, aber es gibt keine angeforderte Ressource. |
| 205 Reset Content | Der Client sollte die angezeigte Seite neu laden. |
| 206 Partial Content | Die Anfrage wurde erfolgreich verarbeitet und nur ein Teil der angeforderten Ressource wurde zurückgegeben. |
| 300 Multiple Choices | Es gibt mehrere Möglichkeiten, die Anfrage zu verarbeiten. |
| 301 Moved Permanently | Die angeforderte Ressource wurde an eine neue URL verschoben. |
| 302 Found | Die angeforderte Ressource wurde vorübergehend an eine neue URL verschoben. |
| 303 See Other | Der Client sollte die angeforderte Ressource anhand der angegebenen URL abrufen. |
| 304 Not Modified | Die angeforderte Ressource hat sich seit dem letzten Abruf nicht geändert. |
| 305 Use Proxy | Der Client sollte die angeforderte Ressource über den angegebenen Proxy abrufen. |
| 307 Temporary Redirect | Der Client sollte die angeforderte Ressource anhand der angegebenen URL abrufen, aber die Anfrage sollte bei einem späteren Aufruf an den ursprünglichen Server gerichtet werden. |
| 400 Bad Request | Die Anfrage war fehlerhaft. |
| 401 Unauthorized | Der Client ist nicht berechtigt, die angeforderte Ressource abzurufen. |
| 402 Payment Required | Die Anfrage erfordert eine Zahlung. |
| 403 Forbidden | Der Client ist nicht berechtigt, die angeforderte Ressource abzurufen. |
| 404 Not Found | Die angeforderte Ressource wurde nicht gefunden. |
| 405 Method Not Allowed | Die angeforderte Methode ist nicht zulässig. |
| 406 Not Acceptable | Der Server kann die angeforderte Ressource nicht in einem vom Client angegebenen Format bereitstellen. |
| 407 Proxy Authentication Required | Der Client muss sich beim Proxy authentifizieren. |
| 408 Request Timeout | Der Client hat die Anfrage nicht rechtzeitig abgeschlossen. |
| 409 Conflict | Die Anfrage kann nicht ausgeführt werden, da ein Konflikt mit einer anderen Anfrage besteht. |
| 410 Gone | Die angeforderte Ressource wurde dauerhaft entfernt. |
| 411 Length Required | Die Anfrage muss den Content-Length-Header enthalten. |
| 412 Precondition Failed | Eine der angegebenen Bedingungen wurde nicht erfüllt. |
| 413 Request Entity Too Large | Die angeforderte Res |
Die 3 wichtigsten Status Codes im SEO:
Für SEO sind folgende Status Codes besonders wichtig:
- 200 OK: Die Anfrage wurde erfolgreich verarbeitet und die angeforderte Ressource wurde zurückgegeben. Dies ist der häufigste HTTP-Statuscode und zeigt an, dass die Seite gefunden und korrekt geladen wurde. Wenn Deine Seite diesen Status Code angibt, kann die Landingpage problemlos von Google aufgerufen und indexiert werden.
- 301 Moved Permanently: Die angeforderte Seite urde an eine neue URL verschoben bzw. weitergeleitet. Dies ist ein wichtiger Statuscode für SEO, da er Webcrawlern mitteilt, dass die alte URL nicht mehr verwendet werden soll. Eine 301-Weiterleitung kommt beispielsweise dann zum Einsatz, wenn Du die URL Deiner Landingpage veränderst. Oder bei Website-Relaunches, bei denen die Domain oder die gesamte URL-Struktur angepasst werden muss, ist die 301-Weiterleitung extrem wichtig. (Weitere Infos zu 301-Weiterleitungen)
- 404 Not Found: Die angeforderte Seite wurde nicht gefunden. Dies ist ein häufiger Fehler, der zu einer Abwertung der Seite in den Suchergebnissen führen kann. Google und der User kommen quasi auf einer Seite heraus, die es nicht mehr gibt. Die Nutzerführung kann dadurch „gestört“ werden.
Mit dem Screaming Frog kannst Du die Status Code Deiner gesamten Website schnell abrufen
Ein Experten-Tipp für Dich: Wenn Du das SEO auf Deiner Website machst, musst Du die technischen Faktoren im Blick behalten. Das ist – wenn die Website wächst – manchmal gar nicht so einfach. Ich empfehle Dir daher das kostenlose Tool von Screaming Frog. Du kannst hier auf einen Blick sehen, welche Status Code alle Deine URLs haben. Du findest also alle Seiten mit Status Code 200, aber auch 301-Weiterleitungen und 404-Fehlerseiten (die Du dann beheben kannst).
Weitere SEO-Anleitungen für Dich:
- FAQ mit schema.org auszeichnen
- SEO für kleine Unternehmen
- Google Ranking verbessern
- Hidden Gems Update
- Suchvolumen der Keywords ermitteln