Die Breadcrumb-Navigation ist wahrscheinlich nicht das schönste Content-Element einer Website. Und es ist eines der umstrittensten Dinge einer Website. Manche Webentwickler verehren sie und können sich eine Website ohne Breadcrumb-Navigation gar nicht vorstellen. Andere (vor allem Designer …) verabscheuen das Element und wünschen sich, den Platz mit „wichtigeren“ Elementen nutzen zu dürfen. In diesem Artikel zeige Ich Dir, wie wir Suchmaschinenoptimierer dazu stehen und welche Breadcrumb Navigation Beispiele es gibt.
Für mich steht fest: Eine Breadcrumb-Navigation ist ein absolutes Muss!
Wenn Du eine Website besitzt, die einfach nur „gut aussehen“ soll – aber keinen geschäftlichen oder vertrieblichen Zweck erfüllen muss – dann kommst Du natürlich ohne Breadcrumb Navigation aus und kannst Dich auf andere Web-Elemente konzentrieren. Seit 2011 arbeiten wir als Onlinemarketing und SEO-Agenturen für kleine und mittelgroße Unternehmen. In diesen Jahren haben wir schon über 1.000 SEO-Projekte gesehen und gemanagt und vor allem ganz viele Erfahrungen gesammelt.
Für mich steht ganz klar fest: Eine Website, die aus SEO-Sicht performen soll, muss eine Breadcrumb-Navigation besitzen. Ich kann es zwar nicht beweisen, aber ich gehe davon aus, dass eine Breadcrumb-Navigation positive Rankingsignale an die Suchmaschine gibt und man besser für Keywords bei Google rankt. Ob direkt oder indirekt. Und der Wettbewerb um die Top-Plätze bei Google ist hoch. Da müssen wir jede Möglichkeit nutzen, um nach vorne zu kommen.
SEO-Vorteile einer Breadcrumb Navigation
Ich möchte Dir einige SEO-Vorteile einer Breadcrumb Navigation zeigen:
Vorteil 1: Verbesserte Website-Struktur
Die Website Struktur bzw. die Informationsarchitektur spielt im SEO eine wichtige Rolle. Eine Breadcrumb Navigation hilft dabei, die Website Struktur zu verbessern. Google muss Deine Website „verstehen“, den Content analysieren und zuordnen können und die Hierarchien Deiner Seite durchblicken. Wenn die Suchmaschine das nicht schafft, weil beispielsweise alle Unterseiten auf derselben Ebene liegen, kann keine Priorisierung stattfinden und Relevanzsignale schwerer gedeutet werden. Einfach ausgedrückt: Google weiß dann nicht, was wichtig ist und was bei Google ranken soll. Im Zweifel rankt dann die falsche Landingpage oder gar nichts.
Zu einer guten Website Struktur gehört die Haupt-Navigation bzw. das Website-Menü, die URL-Struktur (mit Zwischenebenen oder finale URLs), die interne Linkstruktur (Quicklinks, Textlinks, etc.) und die Breadcrumb-Navigation.
Eine wichtige Regel lautet: Je größer eine Website ist, desto wichtiger ist die Website-Struktur. Wenn Du einen Online Shop mit 1.000 Produkten besitzt, solltest Du auf jeden Fall eine Breadcrumb Navigation einsetzen.
Vorteil 2: Bessere Nutzerführung
Die Breadcrumb Navigation hat in seiner ursprünglichen Form (und jetzigen Form) natürlich den Zweck, die Nutzerführung zu verbessern. Jeder kennt es: Wenn ich in einem Online Shop bin und auf ein Produkt klicke, das mir dann nicht gefällt, dann möchte ich ganz einfach zurück auf die Kategorie-Seite gelangen.
Vorteil 3: Einfachere Silo-Steuerung
Wenn Du Dich schon länger mit SEO beschäftigst, dann bist Du bestimmt schon auf das Konzept des Siloing (auch Clustering genannt) gestoßen. Hier geht es darum, dass dass bestimmte Themen auf einer Website zu einem Silo zusammengeführt werden. Es gibt dann eine übergeordnete Seite zum Thema und entsprechende Unterseiten. Diese sind per Breadcrumb-Navigation miteinander verlinkt bzw. verknüpft. Dadurch kann man für den User eine sinnvolle Nutzerführung erstellen – aber auch eine Gewichtung für die Suchmaschine festlegen.

Ein Beispiel:
- Die übergeordnete Seite im Silo: Fussballschuhe
- Eine Unterseite des Silos: Herren Fussballschuhe
- Eine weitere Ebene darunter: Schwarze Herren Fussballschuhe
Aufbau einer Breadcrumb-Navigation
Bevor ich Dir ein paar Beispiele zur Breadcrumb Navigation zeige, möchte ich Dir kurz erklären, wie die Navigation prinzipiell aufgebaut wird. Die Breadcrumb Navigation zeigt den Pfad von der Startseite bis zur aktuellen Seite an, auf der sich der User gerade befindet. Beispiele:
- Startseite > Kategorieseite > Produktseite
- Startseite > Zahnimplantate > Schraubenimplantate
- Startseite > SEO > SEO für kleine Unternehmen
HTML Code einer Breadcrumb Navigation
Der HTML-Code für eine Breadcrumb-Navigation ist relativ einfach. Er besteht aus einer Liste (<ul>) mit einzelnen Elementen (<li>). Jedes Element enthält einen Link (<a>) zu einer Seite oder Kategorie.
<ul id=“breadcrumb“>
<li><a href=“/“>Startseite</a></li>
<li><a href=“/produkte“>Produkte</a></li>
<li><a href=“/produkte/elektronik“>Elektronik</a></li>
</ul>
Beispiele einer Breadcrumb Navigation
Nun möchte ich Dir ein paar konkrete Beispiele zeigen, wie Du eine Breadcrumb Navigation auf Deiner Website einsetzen kannst.
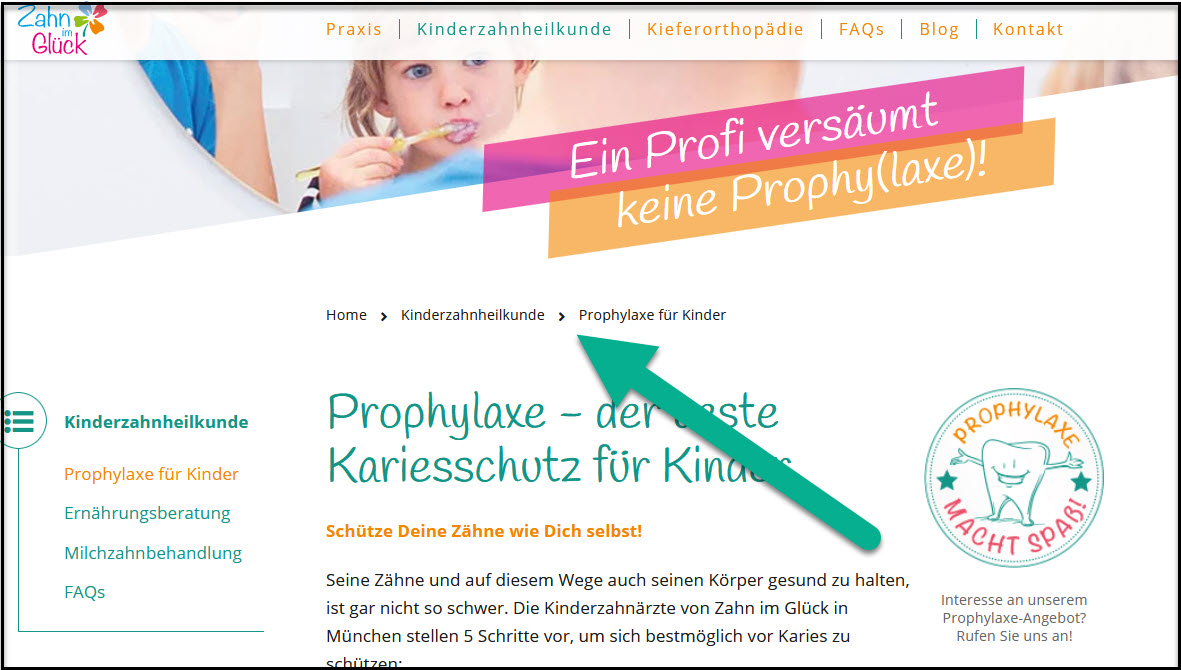
Beispiel 1: Breadcrumb Navigation auf einer Zahnarzt-Seite
Auf der Seite https://www.zahn-im-glueck.de/prophylaxe-fuer-kinder.html sieht die Breadcrumb-Navigation so aus:

Beispiel 2: Breadcrumb Navigation in einem Online Shop
Auf der Online Shop Website https://www.zalando.de/damenbekleidung-shirts/ sieht die Breadcrumb Navigation so aus:

Beispiel 3: Breadcrumb Navigation bei einem Elektriker
Auf der Seite https://www.pittroff.de/elektrotechnik/elektroinstallation/e-check-muenchen.html sieht die Navigation wie folgt aus:

Beispiel 4: Breadcrumb Navigation auf einer Hotel-Website
Auf der Seite https://www.hotel-filser-fuessen.de/zimmer-preise siehst Du die Breadcrumb Navigation eines Hotels:

Beispiel 5: Breadcrumb Navigation auf dem Smartphone
Auch auf dem Smartphone sollte eine Breadcrumb Navigation sichtbar und klickbar sein. Hier ein Beispiel:

Beispiel 6: Breadcrumb Navigation am unteren Ende der Seite
Es gibt zudem die Möglichkeit, eine Breadcrumb Navigation am unteren Ende der Landingpage zu integrieren:

Expertentipp: Breadcrumb Navigation mit schema.org auszeichen
Es gibt übrigens die Möglichkeit, Deine Breadcrumb Navigation mit schema.org auszuzeichnen. Um Breadcrumb-Navigationen für Suchmaschinen sichtbar zu machen, können Sie strukturierte Daten verwenden. Schema.org definiert den Typ BreadcrumbList für Breadcrumb-Navigationen. Das folgende Beispiel zeigt, wie Sie strukturierte Daten für eine Breadcrumb-Navigation verwenden:
<ul id="breadcrumb" class="breadcrumb">
<li><a href="/">Startseite</a></li>
<li><a href="/produkte">Produkte</a></li>
<li><a href="/produkte/elektronik">Elektronik</a></li>
</ul>
<script type=„application/ld+json“>
{
„@context“: „https://schema.org“,
„@type“: „BreadcrumbList“,
„itemListElement“: [
{
„@type“: „ListItem“,
„position“: 1,
„item“: {
„@id“: „/“,
„name“: „Startseite“
}
},
{
„@type“: „ListItem“,
„position“: 2,
„item“: {
„@id“: „/produkte“,
„name“: „Produkte“
}
},
{
„@type“: „ListItem“,
„position“: 3,
„item“: {
„@id“: „/produkte/elektronik“,
„name“: „Elektronik“
}
}
]
}
</script>
