Du betreibst eine WordPress-Website und willst Deine Website datenschutzrechtlich auf der sicheren Seite wissen? Dann ist es wichtig, dass Du weißt, wie Du herausfindest, ob und welche Google Fonts Deine Website verwendet und wie man diese Google Fonts lokal einbindet. In dieser SEO-Anleitung zeige ich Dir, wie Du die Google Fonts auf Deiner Website schnell und einfach finden kannst.
Schritt 1: Website öffnen
Im ersten Schritt öffnest Du Deine Website im Browser. Nutze am besten entweder den Browser Chrome oder Firefox:

Schritt 2: Browser-Konsole öffnen
Drücke entweder die Taste F12 oder die Tastenkombination STRG+SHIFT+i. Nun erscheint im unteren Teil Deines Browsers die Browser Konsole:
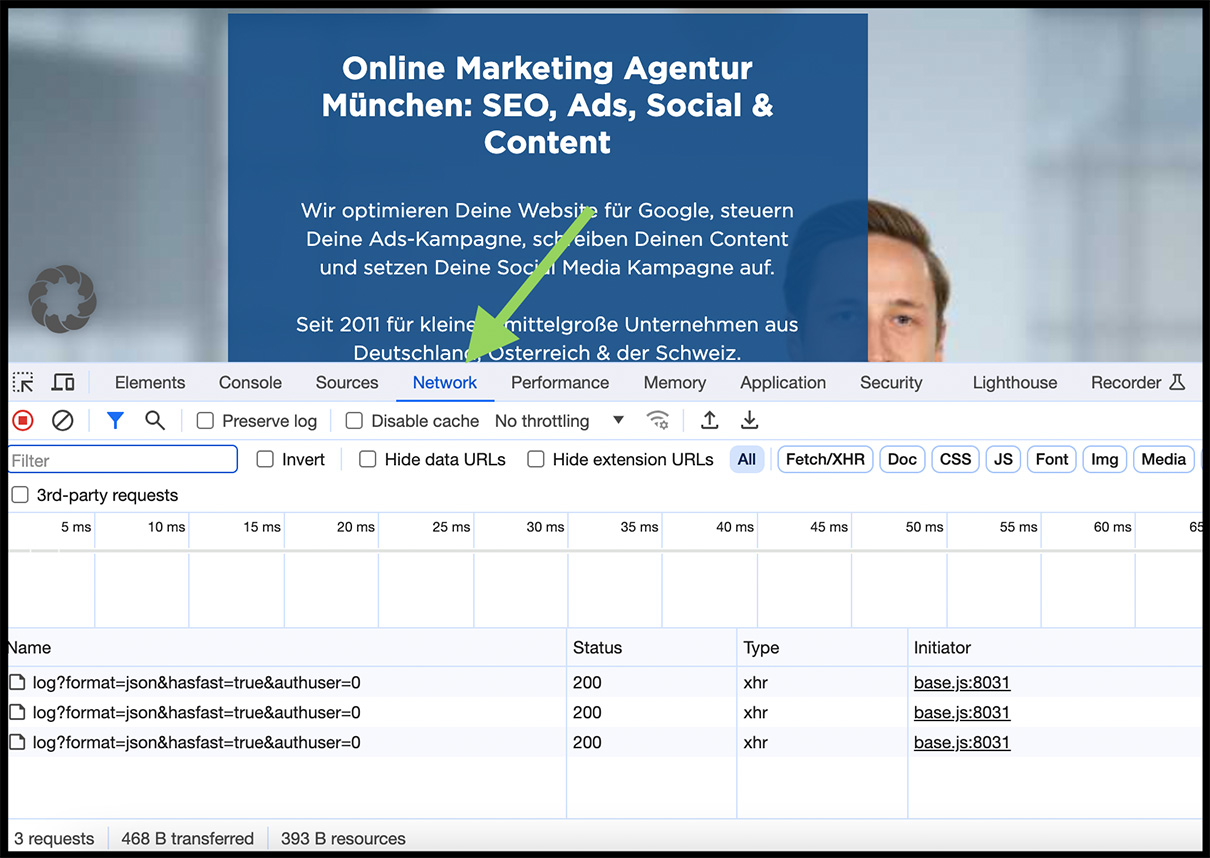
Klicke dort auf den Reiter „Network“:
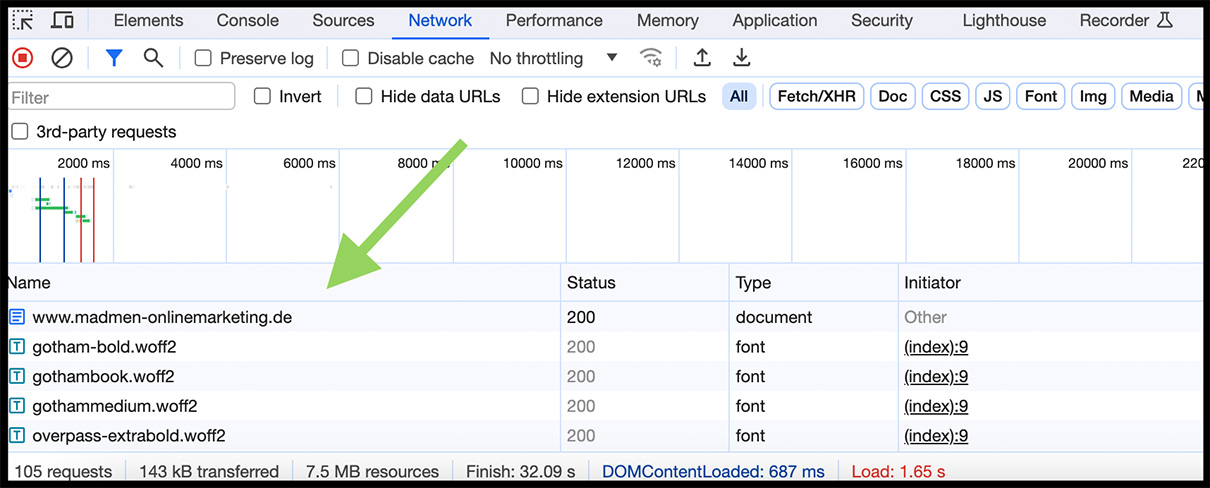
Lade dann Deine Seite durch Drücken der Taste F5 neu. In der Browser Konsole wird jetzt angezeigt, was alles auf Deiner Website geladen wird:
Schritt 3: Google Fonts finden
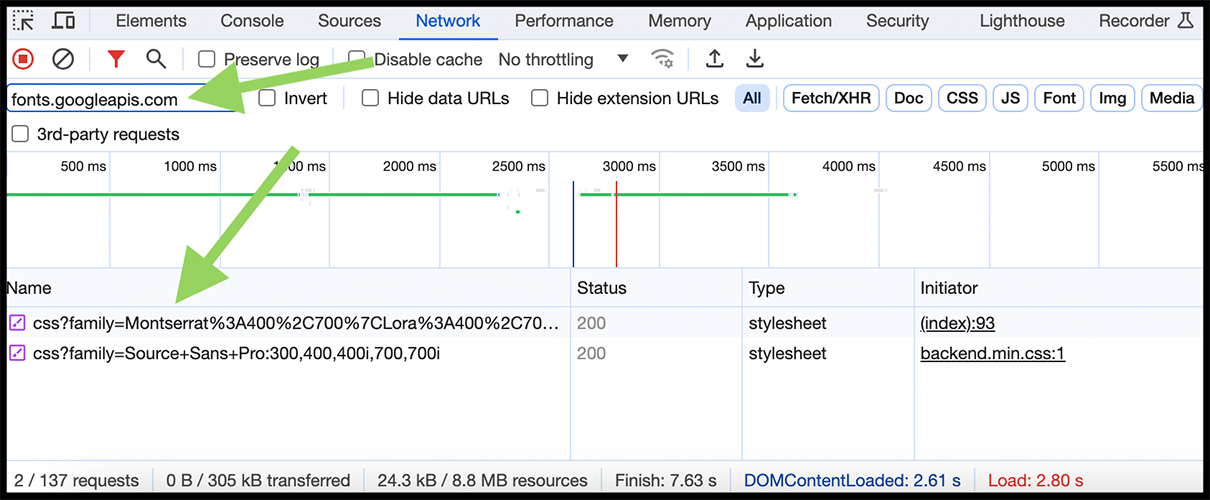
Suche im Feld „Filter“ nach „fonts.googleapis.com“. Jetzt werden Dir die Google Fonts angezeigt, die auf Deiner Website geladen werden.
Wie Du die Google Fonts lokal auf Deiner Website einbinden kannst, zeige ich Dir in dieser Anleitung.
Wieso soll ich Google Fonts auf meiner Website finden?
Standardmäßig nutzt eine WordPress Website häufig Google Fonts. Dabei wird mit jedem Aufruf der Website, die eine Google Font nutzt, eine Verbindung zu dem Google Server hergestellt und unter anderem die IP-Adresse des Users an Google übermittelt. Um das zu vermeiden und datenschutzrechtlich auf der sicheren Seite zu sein, solltest Du herausfinden, welche Google Fonts Deine Website nutzt und diese dann lokal einbinden.