h1 Überschrift in WordPress ändern | So geht´s ganz schnell
Du betreibst eine WordPress-Seite und möchtest, dass sie bei Google gefunden wird? Dann sind Überschriften ein Bestandteil der Optimierung. In dieser Anleitung zeige ich Dir, wie Du die h1 Überschrift in WordPress ändern kannst. Ganz schnell und einfach.
Schritt 1: Bei WordPress anmelden

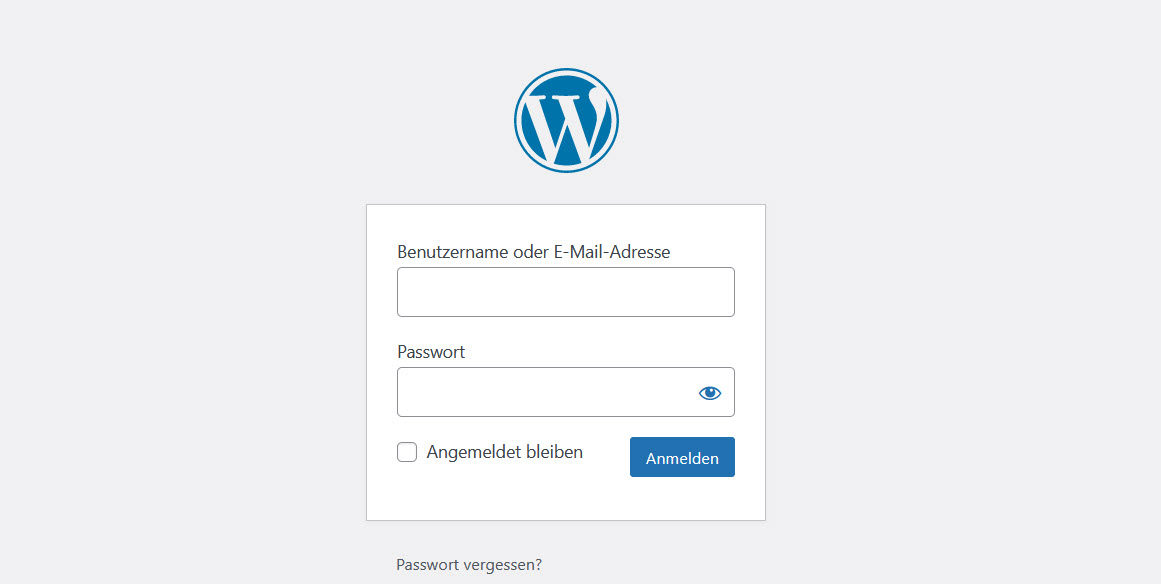
Im ersten Schritt meldest Du Dich mit Deinen eigenen Zugangsaten im Backend Deiner WordPress-Website an. Die URL dazu lautet meist: www.Deine-Website.de/wp-login.php (es gibt aber auch andere URL-Varianten). Mit Deinem Benutzernamen bzw. E-Mail Adresse und Passwort kannst Du Dich ins Backend Deiner Seite einloggen.
Schritt 2: Zur richtigen Seite navigieren

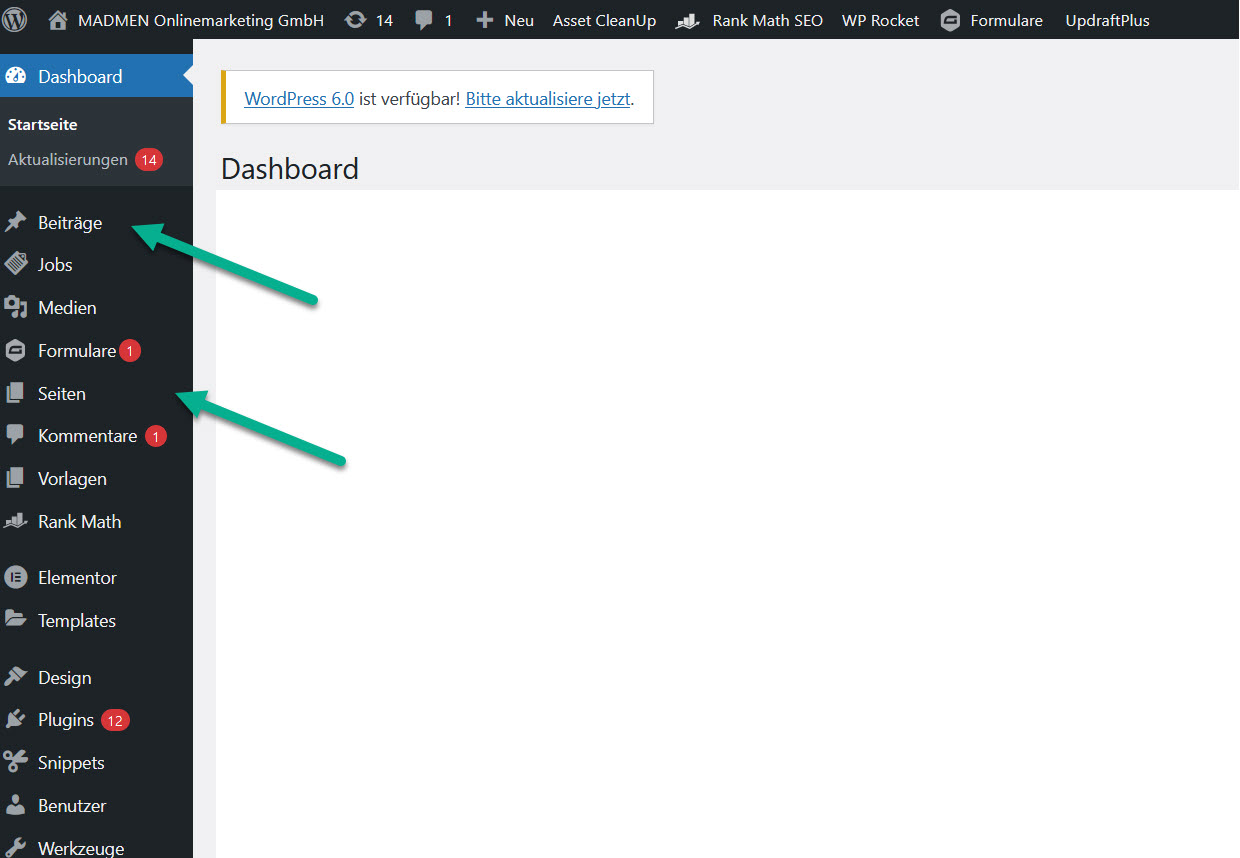
Nachdem Du Dich im Backend Deiner WordPress Seite angemeldet hast, kannst Du nun die passende Unterseite auswählen, auf der Du die h1 Überschrift ändern möchtest. Üblicherweise werden Unterseiten in WordPress entweder als „Seite“ oder als „Beitrag“ angelegt. Bei der Änderung der Überschrift spielt das in der Regel keine Rolle. Es geht bei beiden Seitentypen. In WordPress findest Du in der linken Spalte das Navigationsmenü. Hier kannst Du nun auf den Bereich „Seiten“ oder „Beiträge“ navigieren. Nachdem Du darauf geklickt hast, findest Du eine Auflistung der bereits angelegten Seiten, die Du hier im Einzelnen bearbeiten kannst. Wichtig für Dich zu wissen: Du kannst Du Überschriften-Struktur global für alle Seiten über die CSS Datei anpassen (Wenn Du bspw. die Größe oder Farbe der h1 Überschrift ändern möchtest). Auf Seiten-Ebene kannst den einzelnen h Tag und den Text der Überschrift ändern (darum geht es in dieser Anleitung).
Schritt 3: h Überschrift im Quellcode bearbeiten

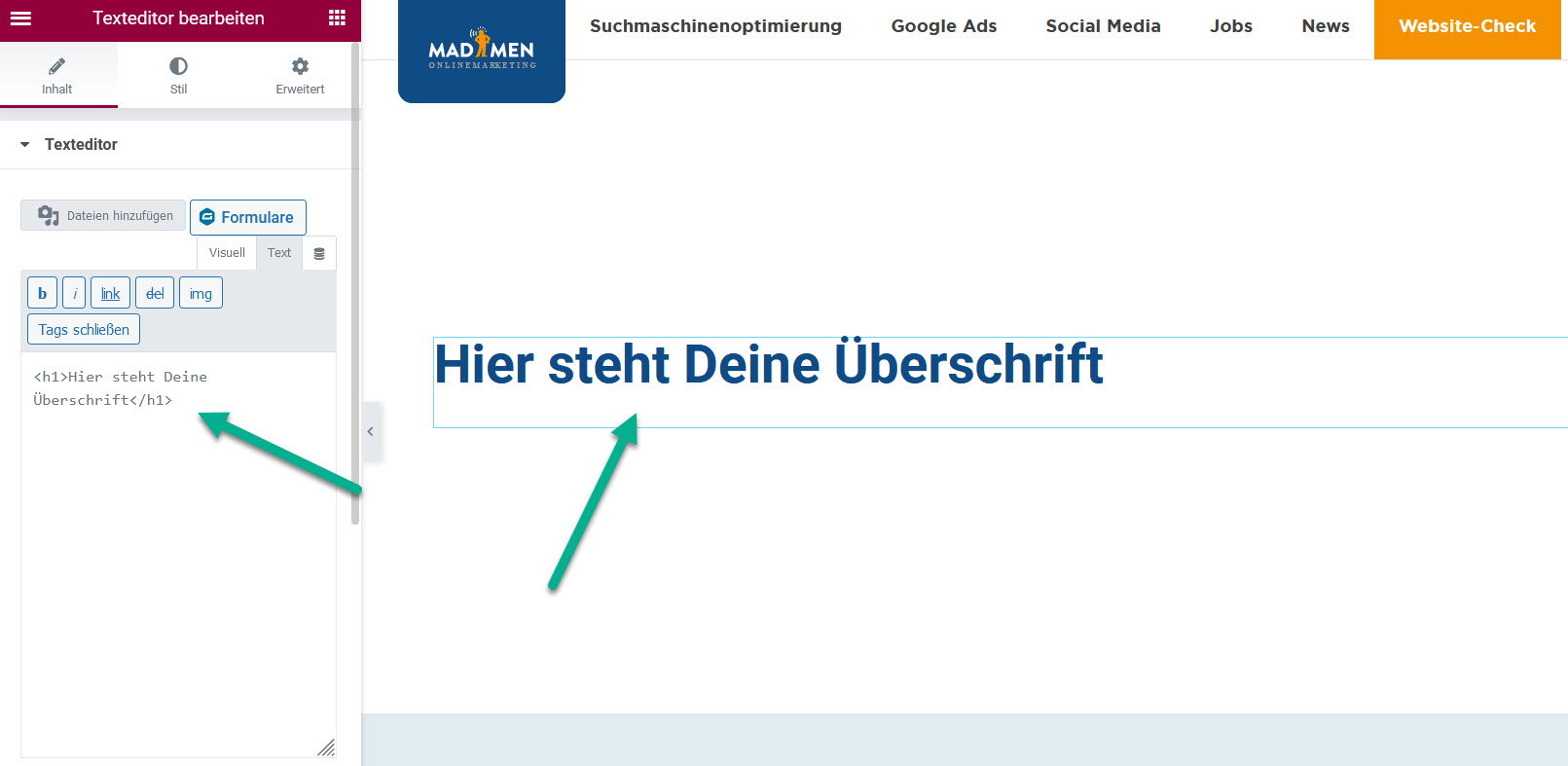
Wenn Du die Seite, auf der Du die Überschrift bearbeiten möchtest, ausgewählt hast – dann hast Du nun zwei Möglichkeiten zum Bearbeiten der h Struktur. Wenn Deine WordPress Seite mit einem Pagebuilder aufgebaut ist, dann gehe direkt zu Schritt 4 – hier erkläre ich, wie Du die Überschrift im Pagebuilder anpasst. Am schnellsten geht die Anpassung, wenn Du auf Deiner Seite zum Quellcode wechselst. Rechts oben findest Du in der Regel die Auswahl zwischen „Visuell“ und „Text“. Ich verwende am liebsten die Text-Variante, da ich dadurch den html-Code besser überblicken kann. Grundsätzlich ist die Änderung der h Überschrift auch über die visuelle Ansicht möglich. Entscheidend ist, dass Du den korrekten html Code verwendest. Dieser lautet bei der h1-Hauptüberschrift:
![]()
Im selben Stil funktioniert die Anpassung auch bei h2 und h3 Zwischenübershriften. Du solltest dabei immer die korrekte Überschriften-Struktur aus Google-Sicht im Blick haben.
Schritt 4: h Überschrift im Pagebuilder verändern

Wenn Du mit einem WordPress-Pagebuilder (bspw. mit dem Elementor) arbeitest, dann kannst Du die h Überschriften auch ganz einfach ändern. Du wählst hierbei einfach genau die Textstelle Deiner Überschrift aus. Nun öffnet sich ein Bearbeitungsfeld, in dem Du die h-Überschrift im Quelltext anpassen kannst. Auch hier solltest Du den korrekten html-Code integrieren, damit der Browser die Überschrift versteht und ausspielen kann.
![]()
Schritt 5: Prüfen, ob alles geklappt hat
Nun hast Du die h Überschrift Deiner WordPress-Seite auch schon geändert. Wichtig ist noch, dass Du in der Vorschau prüfst, ob die Änderung auch wirklich gegriffen hat und alles korrekt angezeigt wird.
Hast Du Fragen zur Optimierung Deiner WordPress-Website?
Ich hoffe, ich konnte Dir mit dieser Anleitung die Optimierung Deiner h1 Überschriften näherbringen. Falls Du weitere Fragen hast, dann melde Dich gern bei mir. Viel Spaß bei der Optimierung Deiner Website.
Ein weiterer Artikel des Autors: So verbesserst Du Dein Google Ranking
Sie sehen gerade einen Platzhalterinhalt von Facebook. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen